Managing Images
Core module
GALLERY
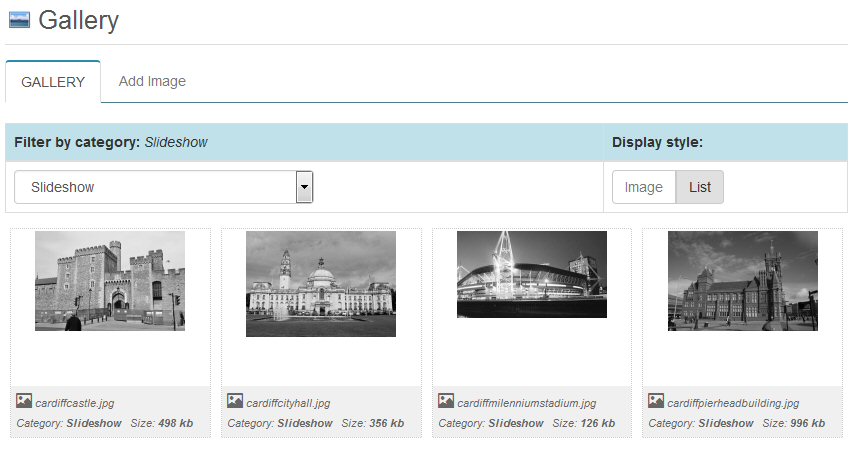
The GALLERY module allows images to be added to the CMS for use in all modules. Images are uploaded by selecting the image, or drag'n'drop onto the image uploader.
All standard image types can be uploaded and images can be reused in multiple modules if needed.
The display can be switched between ‘List’ and ‘Image’ and / or filtered by Category. Images can be seelcted for Editing, or viewed full-size.
Using Images in site content
Images are used in CMS modules in a variety of ways.
The Homepage Module allows images from a selected category to be added to generate a Slideshow. Further options in the Homepage Slideshow module then allow the addition of a link and / or text overlay for each image, as well as reordering of the selected images for the Slideshow. Specific images can also be temporarily hidden if required.
The Navigation, FAQ and BLOG modules allow any number of images to be selected for use throughout the content areas using the WYSIWYG Editor. Images can be added at any position throughout the content and additional options allow further control of the image according to its surrounding text.
Images can also be Associated to a Navigational page. Any number of images can also be selected for a page and will display according to the site design. Selected associated images can be reordered through the navigation module.
 Adding / Editing Images
Adding / Editing Images
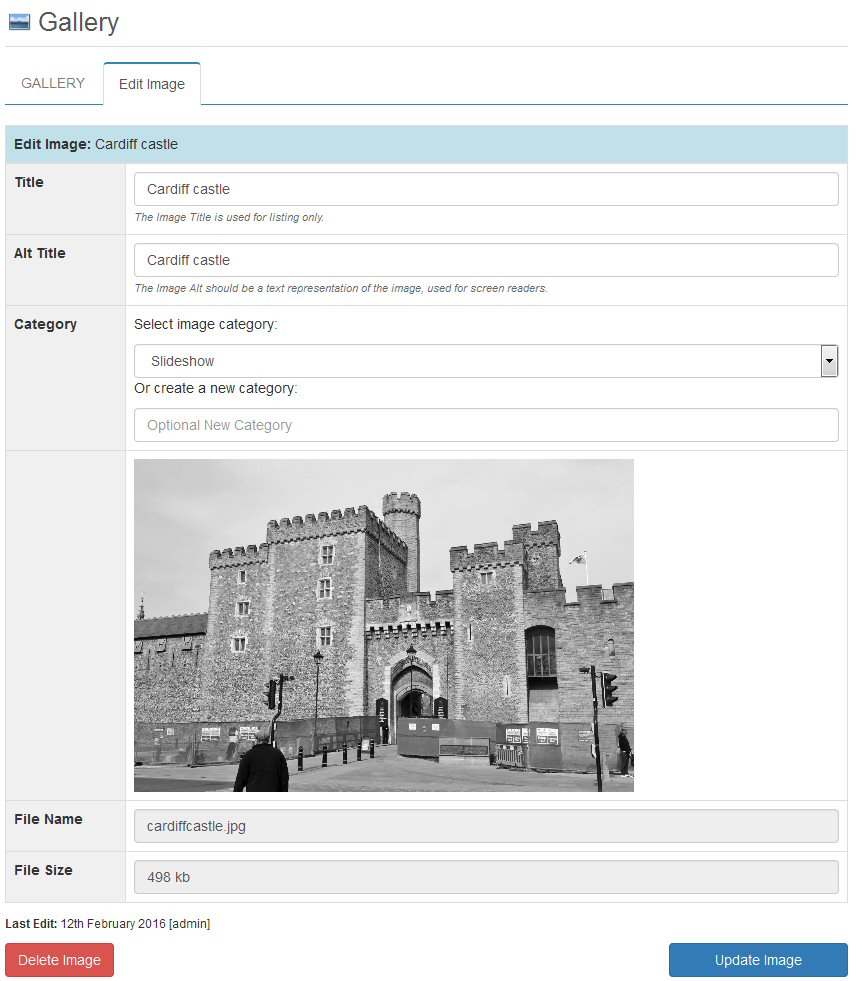
Once an image has been initially uploaded, the image can be categorised and additional details added that are used when displaying the image on the website.
The Image Title is used to list / select the image for use throughout the CMS, and will display as a caption underneath the image (depending on site design). The Image Alt is a text-based representation of the image, used for screen readers.